Примеры можно использовать для верстки прототипов, особенно в ситуации, когда макет нужно было сдать еще вчера. Самый простой метод установки — подключение через BootstrapCDN. Просто создайте шаблон HTML и разместите внутри него ссылку на фреймворк. Второй подход, который используется в Bootstrap — Atomic CSS.
Bootstrap начала разрабатываться как внутренняя библиотека компании Twitter под названием Twitter Blueprint. После нескольких месяцев разработки он был открыт под названием Bootstrap 19 августа 2011 года[7].
Исходный Код Bootstrap
Например, для создания кнопки используется два класса, один из которых отвечает за структуру кнопки, а другой за оформление. Такой подход называется OOCSS — Object Oriented CSS или объектно-ориентированный CSS. Про объектно-ориентированный подход CSS в блоге Hexlet есть отдельная статья. Установите исходные файлы Sass и JavaScript для Bootstrap через npm, RubyGems, Composer или Meteor. Установка, управляемая пакетами, не включает документацию или наши полные сценарии сборки. Вы также можете использовать наш репозиторий шаблонов npm для быстрого создания проекта Bootstrap с помощью npm.

Используйте jsDelivr, бесплатный CDN с открытым исходным кодом. Используете менеджер пакетов или вам нужно скачать исходные файлы? Одной из сторон Bootstrap является то, что его можно использовать исключительно как набор уже готовых элементов. Для это не требуется серьёзных знаний HTML и CSS — достаточно уметь создавать самые простые страницы и прочитать документацию.
Если вы компилируете Bootstrap от Less/Sass источник а не через наш Gruntfile, Вам необходимо интегрировать Autoprefixer в процессе построения себя. Вы также можете присоединиться @getbootstrap on Twitter для получения свежайших слухов и классных музыкальных клипов. Вы также можете следовать @getbootstrap на Twitter для последних сплетен и крутых музыкальных видео. Вы можете увидеть пример этого в действии в стартовом шаблоне. В общем-то, как раз ради адаптивной верстки и стоит использовать Bootstrap, потому что если мы говорим о фиксированных макетах, то их легко сделать даже с нуля.
Кроме быстроты, он также упрощает процесс верстки оригинальности. Bootstrap (также известен как Twitter Bootstrap[3][4][5]) — свободный набор инструментов для создания сайтов и веб-приложений. Используйте jsDelivr, бесплатную CDN с открытым исходным кодом.
Настройка С Помощью Sass
Это касается и интерактивных элементов, которые используют JavaScript код. Разработчики для таких элементов внесли классы, которые помогают немного изменить поведение, но этого не всегда бывает достаточно. Для решения проблемы скорости разработчики постоянно придумывают новые инструменты.

Bootstrap имеет готовую 12-колоночную сетку, по которой можно располагать компоненты. Сетка является самым популярным компонентом бутстрап и её используют даже те, кто скептически относится к фреймворку. Сетка использует подход, при котором возможно сразу настроить адаптивность.
Размерность Блоков
Atomic CSS — подход, при котором один класс использует одно свойство. Для разработки большинства веб-проектов лучше использовать последнюю версию Bootstrap в выбранной ветке. Первый недостаток можно немного «сгладить», если выполнить самостоятельную сборку проекта из исходных кодов и включить в неё только те компоненты, которые нам нужны. В этом случае код этого фреймворка будет значительно меньше. Как это выполнить в Bootstrap four можно посмотреть здесь, а в Bootstrap three – тут. Основная область его применения – это фронтенд разработка сайтов и интерфейсов админок.
- Он имеет очень много звёзд на GitHub, более 164 тысяч.
- Нужна система управления пакетами или исходники Bootstrap?
- Первая стабильная версия вышла 18 января 2018 года.
- Bootstrap использует Autoprefixer заниматься CSS вендорных префиксов.
- Для этого вам придется использовать медиа-запросы.
Скопируйте и вставьте часть кода в свой перед всеми другими таблицами стилей, чтобы загрузить наш CSS. Чтобы обеспечить правильную визуализацию и масштабирование касания для всех устройств, добавьте адаптивный мета тег viewport в свой . Без него вы увидите местами неполные стили, бутстрап это но в том числе он не должен вызывать каких-либо значительных сбоев. Если вы не уверены об общей структуре страницы, продолжайте читать для примера шаблона страницы. Ну а с чего я рекомендую начать вам, если вы не готовы еще покупать платный курс, а просто хотели бы попробовать.
Начните с базовым HTML шаблоном, или измените эти примеры. Мы надеемся, что вы настроите наши шаблоны и примеры, адаптируя их для своих нужд. Компиляции and минифайлы CSS and JavaScript, строит сайт документаций, запускает HTML5 валидатор против документов, восстанавливает активы настройщика, и многое другое.
Обратите внимание, что все JavaScript плагины требуют jQuery должны быть подключены, как показано на стартовом шаблоне. Обратитесь в наш bower.json чтобы посмотреть какие версии jQuery поддерживаются. Компилированый и минимизированный CSS, JavaScript, и шрифты. Нет документов или оригинальные исходные файлы не включены. Для большей простоты масштабирования в CSS мы изменяем глобальное значение box-sizing с content-box на border-box.
Темы Bootstrap
Вы можете посмотреть пример этого в действии на странице starter template. Наши bootstrap.bundle.js и bootstrap.bundle.min.js включают в себя Popper, но не jQuery. Для получения дополнительной информации о том, что входит в Bootstrap, пожалуйста, смотрите наш раздел содержание. Для улучшения кросс-браузер рендеринга, мы используем Normalize.css чтобы устранить небольшие расхождения в разных браузерах и на разных устройствах. Мы и в дальнейшем построить на этом с нашей, чуть более самоуверенные типы с Reboot. Для более простой калибровки в CSS, то переключатель глобальный box-sizing значение content-box для border-box.
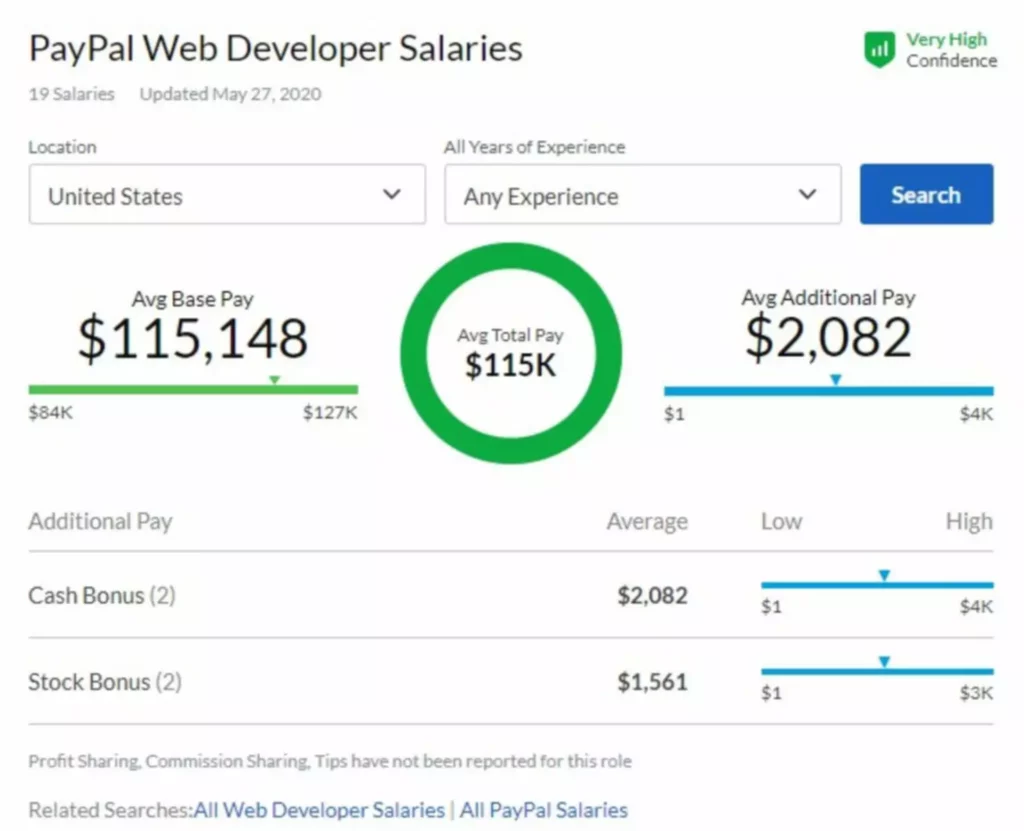
Вы можете подключать такие шаблоны и на их основе делать свои сайты, лишь незначительно что-то меняя. Фреймворки создают для того, чтобы другим веб-разработчикам было легче верстать сайты. Я уже говорил вначале о том, что сегодня практически любой разработчик после создания с нуля парочки сайтов задумывается, как ему ускорить процесс разработки. Заметьте, что на скриншоте упоминается, что в первую очередь с помощью фреймворка следует разрабатывать мобильные проекты. Все благодаря сетке Bootstrap, которая позволяет легко адаптировать любой сайт и хорошо отображать его на любых устройствах.
Grunt Dist (просто Собрать Css И Javascript)
Но в случае с адаптивной версткой все в разы сложнее. Вам нужно будет сделать так, чтобы на любых разрешениях экранов ваш сайт отображался хорошо. Для этого вам придется использовать медиа-запросы. Для крупных шаблонов таких вот запросов может понадобиться очень много, кроме того, вы же еще должны научиться их писать. Вам не нужно настраивать даже медиа-запросы — они уже прописаны в исходных файлах Bootstrap. Такой подход позволяет значительно сэкономить время на верстку.
Узнайте, как включить исходные файлы Bootstrap в новый проект с помощью официального руководства. Respond.js не работает с CSS, на которые ссылаются как @import. В частности, некоторые конфигурации Drupal, как известно, используют @import. Ознакомьтесь с документацией Respond.js для уточнений. Internet Explorer eight и 9 также поддерживается, однако помните, что некоторые свойства CSS3 и элементы HTML5 не в полной мере поддерживаются данным браузерами. Кроме того, Интернет Эксплорер 8 требует использования Respond.js для включения медиа поддержки запросов.
Это позволяет создавать новые блоки не только верстальщику, но и любому работнику компании, который знает базовые основы вёрстки. Таким образом разработчики могут оснастить новое решение готовой вёрсткой с использованием фреймворка. Bootstrap также может пригодиться небольшим компаниям, которые не готовы потратить большие деньги на разработку веб-сайта. В качестве промежуточного решения Bootstrap будет незаменим. В последствии возможно и остановиться на нём, как мы и сделали на Хекслете. Начните работу с Bootstrap, самой популярной в мире платформой для создания адаптивных сайтов, ориентированных на мобильные устройства, с jsDelivr и шаблонами страниц.
Хотите быстро добавить Bootstrap к вашему проекту? Используйте Bootstrap CDN, предоставляющийся бесплатно людьми из maxCDN. Используя менеджер пакетов, или нужно скачать исходные файлы? Фреймворк Bootstrap даёт не только набор классов, но и интерактивные компоненты. Для их работы используется несколько JavaScript библиотек, которые увеличивают вес подключаемых файлов на странице.
Шаблон Bootstrap С Заблокированной Адаптивностью
Если изучить этот фреймворк, то он сильно упростит для вас верстку. Во-первых, фреймворк берет на себя кроссбраузерность и адаптивность, а это основные вещи, о которых должен позаботиться разработчик. Это позволяет создать html-шаблон даже человеку, который ранее очень мало занимался версткой и особо не знаком с css. Можно представить это как каркас будущего приложения. Своеобразным фундаментом, на котором мы возведём стены, установим окна и заставим мебелью.
Лучшие IT курсы онлайн в академии https://deveducation.com/ . Изучи новую высокооплачиваемую профессию прямо сейчас!